
德尔玛喷水拖把
即拖即干不费力,360°旋转杆
59元 59元

德尔玛环吸背式吸尘器
轻巧吸尘,一机多用洁净家
399元 399元

魔芋AI翻译机 标准版
微软翻译引擎,多国语言互译
299元 299元

洛斐/Lofree拾光灯
光影流转,烛光摇曳,时尚复古
199元 199元

青米插线板(三孔位)
过载断电保护,高温阻燃
35元 35元

天然软木鼠标垫
可覆盖桌面,防污防水,恒温舒适
29元 29元

茶水分离随行杯
食品可接触材料,杯体防摔防烫
75元 79元

珍美味不锈钢蒸锅
上蒸下煮,精材制作
99元 99元

Beat智能运动哑铃(三色)
运动感应,边玩边瘦,优雅轻便
139元 149元

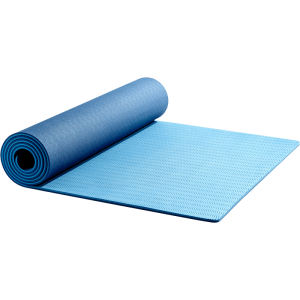
双面防滑瑜伽垫
安全材质,双面防滑
99元 99元

100%纯羊毛大衣(男女款)
100%纯羊毛,轻奢时尚
649元 699元

经典赤耳牛仔裤(珍藏系列)
原色养牛精品,古拙织造工艺
199元 229元

城市经典板鞋
经典鞋型,特制楦头,优质皮胚
169元 179元

天然棉麻居家拖鞋
透气棉麻混纺,舒适回弹垫脚
22.5元 45元

PMA石墨烯发热真丝颈带
深入颈椎深处,舒缓肌肉紧绷
149元 149元

乐范脚部揉捏按摩器
仿真揉捏,气压按摩,热敷理疗
399元 399元

阿宽酸汤老鸭味粉 12杯装
土养老鸭,陈坛泡萝卜,酸爽开胃
59.9元 59.9元

和厨番茄鸡蛋冻干面
非油炸冻干技术,新鲜口感, 汤汁浓郁
59.9元 59.9元

欧普宽屏风暖浴霸
循环取暖,性价比款
399元 399元

天然竹纤维纸巾3层畅享包
不漂白,无有害添加,食品级认证
65元 79元

负离子护发电吹风
超大风量速干,双倍负离子
169元 169元

南方柑橘氨基酸洗发水
蓬松丰盈,男女适用,天然香氛
49元 49元

杜邦纸街头健身包
环保杜邦纸材质,防水耐撕
114元 119元

极简主义牛皮双肩包
减龄优雅,匠心工艺,美国皮胚
439元 439元

智能定制衬衫(三款可选)
AI智能量体,个性化定制
199元 199元

小扬一体开合1-6年级减负书包
登山包减负系统 | 轻包体
184元 189元

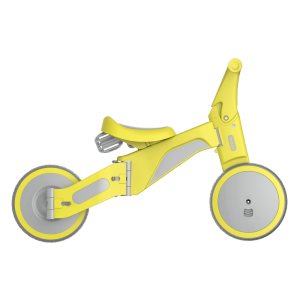
柒小佰变形儿童车
德国IF设计大奖,骑滑双模式
379元 399元

随心裁暖衣套装
长度可裁剪,自发热保暖
129元 159元

小扬减负护脊小学生书包
登山包减负系统
154元 159元

智能尤克里里 猫咪款
弹琴说爱,至臻品质
459元 499元

Sonos Playbase 家庭智能音响
匠心制作 ,原音重现
6580元 6580元

Sonos Beam 家庭影院回音壁
匠心制作 ,原音重现
3980元 3980元

BOSE SOUNDLINK REVOLVE 蓝牙扬声器
全向音效,防水设计,蓝牙连接
1898元 1898元

Sonos PLAY:5 家庭智能音响
匠心制作 ,原音重现
4580元 4580元

Sonos PLAY:1 家庭智能音响
匠心制作 ,原音重现
1580元 1580元

WalkingPad走步机
新型对折收纳,脚感控制速度
1899元 1999元

70迈智能记录仪Pro
1944P 500万像素,ADAS高级驾辅,智能语音声控,电子狗,停车监控
349元 349元

睿米车载空气净化器 P8S
新升级全效滤芯
949元 949元

HIMO电动助力自行车
多模式骑行,便携折叠
1799元 1799元

车载便携吸尘器
小身材,大力气
249元 249元

骑记智能山地自行车
智能定位防丢设计,极简实用11档变速
1999元 1999元

九号电动滑板车 运动版
双弹簧减震,700w电机,炫彩氛围灯,6倍步行速度
2799元 2799元

90分七道杠旅行箱
静音耐磨万向轮,抗划伤
299元 299元

九安电子血压计
准确测量,血压高低轻松掌握
129元 129元

云麦好轻mini2智能体脂秤
十项数据 精准交流测脂
99元 99元

极蜂天文望远镜
90mm物镜口径/高分辨率成像/天地两用/连接手机拍照
1129元 1199元

小米MIX3
滑盖全面屏,曲面彩色陶瓷机身
3299元 3299元

轻质运动德比鞋(男女同款)
轻质高弹,跨界时尚,全能鞋款
279元 299元

萌宠十二生肖足金转运珠
足金材质,精工硬金工艺
659元 699元

Alpen男士V底防水户外鞋
头层牛皮,防水透气,湿地防滑
379元 399元

德尔玛烤面包机
双面烘烤,一键操作
149元 149元

初辰新鲜冷冻年货海鲜礼盒/礼券
当季捕捞,鲜活船冻,纯净海域,源头直供
199元 199元
新家电新气象 最高直降900元


智能聚惠拜年 最高直降300


新年焕新家 除旧迎新好时节


健康开年好运 最高直降200


新年新厨房 2件9折![]()

新年新家要配齐 最高直降570![]()

穿新鞋背新包 2件9折![]()

数码新春展馆 专区2件9折![]()

日用年货爆款 2件9折![]()

电视影音焕新季 最高直降2000![]()

新年焕新衣 专区2件9折


婴童新春优惠 最高直降200


个护美妆爆款 2件9折


美味聚年意 2件9折



金字金猪如意礼箱
2019限定年货好礼
338元 338元

故宫 宫禧新春礼盒
贺岁迎祥,文化过年,礼赠之选
99元 99元

节庆版进口色拉姆聚热套装(轻薄款)
进口色拉姆,远红外聚热
149元 149元

节庆款男士内裤 3条装
喜气祥和,四季平安
86元 119元

开运字母笔套装 开心版
礼物包装,软胶喷漆笔杆
21.9元 21.9元

HiPee智能健康精灵套装
过年送礼,健康首选
599元 599元

水肌美护肤礼盒
护肤必备,省心搭配,雅致礼盒
249元 249元

水肌美凝彩百搭唇膏礼盒
流行色号,一抹顺滑,百搭妆容
99元 99元

睿米无线吸尘器 玫瑰金礼盒版
轻便大吸力,长久续航,智能提醒
1699元 1899元

洛斐/Lofree墨金套装(新年限量版)
组合套装,经典墨金,送礼优选
1999元 1999元

12寸液晶手写板 节庆款
液晶膜手写技术,无背光不伤眼
89元 99元

圆乐4合1酒具套装
304不锈钢,精工细作
178元 198元
点击查看有品年货节优惠券不可用商品

























